Galerie de mes sites
Au cours de mes études, j’ai acquis une expérience en développement web à travers divers projets. J’ai codé des sites web en utilisant différentes approches et en répondant à des objectifs variés. Au fil du temps, j’ai appris plusieurs langages de programmation que j’ai intégrés dans mes réalisations. De plus, j’ai développé des compétences en web design pour créer des interfaces utilisateur esthétiques et fonctionnelles.
Découvrez-les ici !

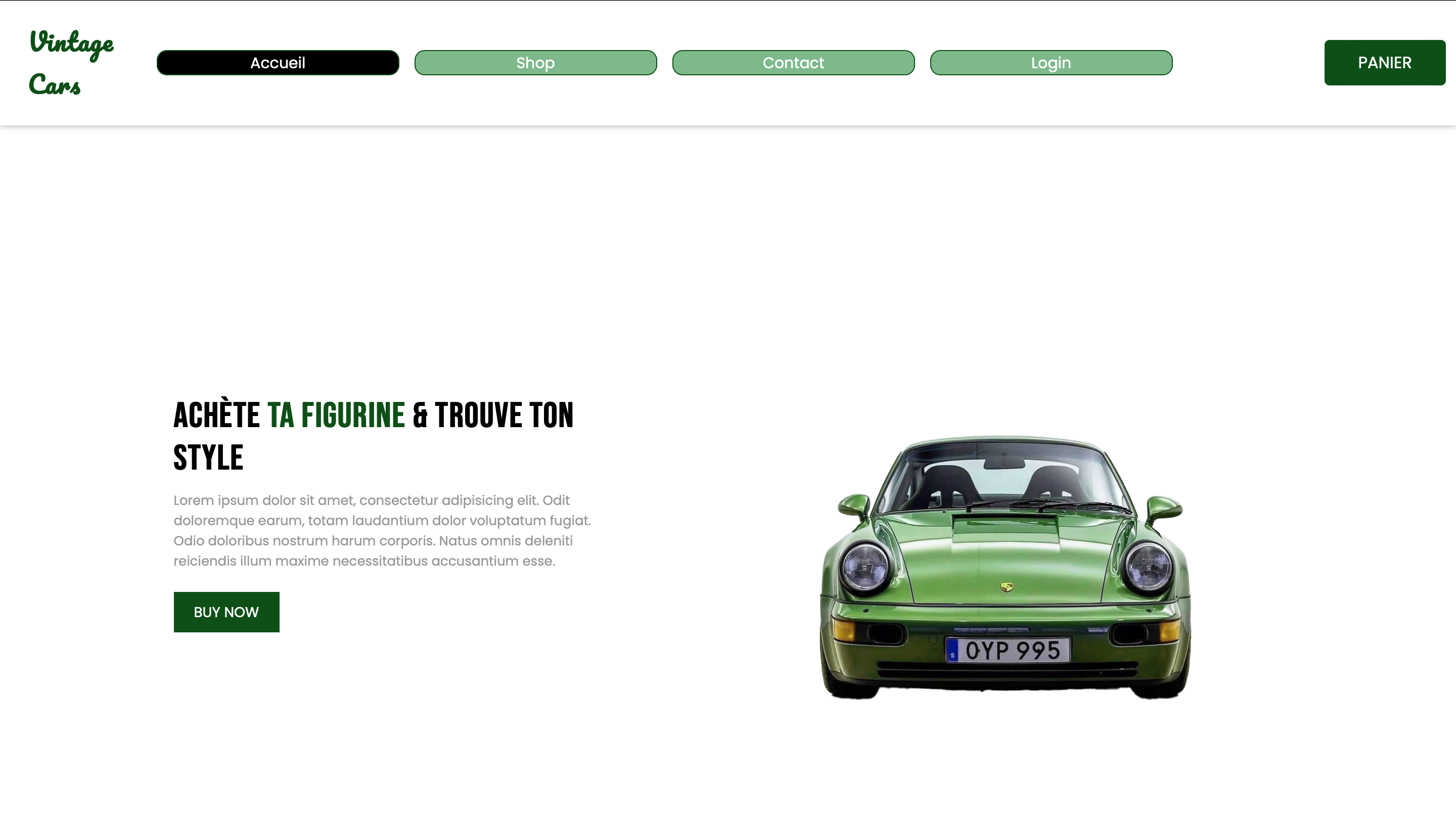
Un site d'e-commerce semi-dynamique développé en HTML et PHP, avec gestion des données via des fichiers CSV, sur un thème libre.
Pour ce projet universitaire, j'ai opté pour la vente de figurines de voitures vintage. Le site comprend une page d'accueil, une boutique, une page de contact, une section de connexion et un panier fonctionnel. Chaque page produit est générée dynamiquement par un algorithme.
En travaillant sur ce projet, j'ai acquis plusieurs compétences en développement web. J'ai amélioré ma maîtrise du HTML et du PHP pour créer des pages dynamiques et interactives. Gérer les données avec des fichiers CSV m'a appris à organiser et manipuler les infos efficacement.

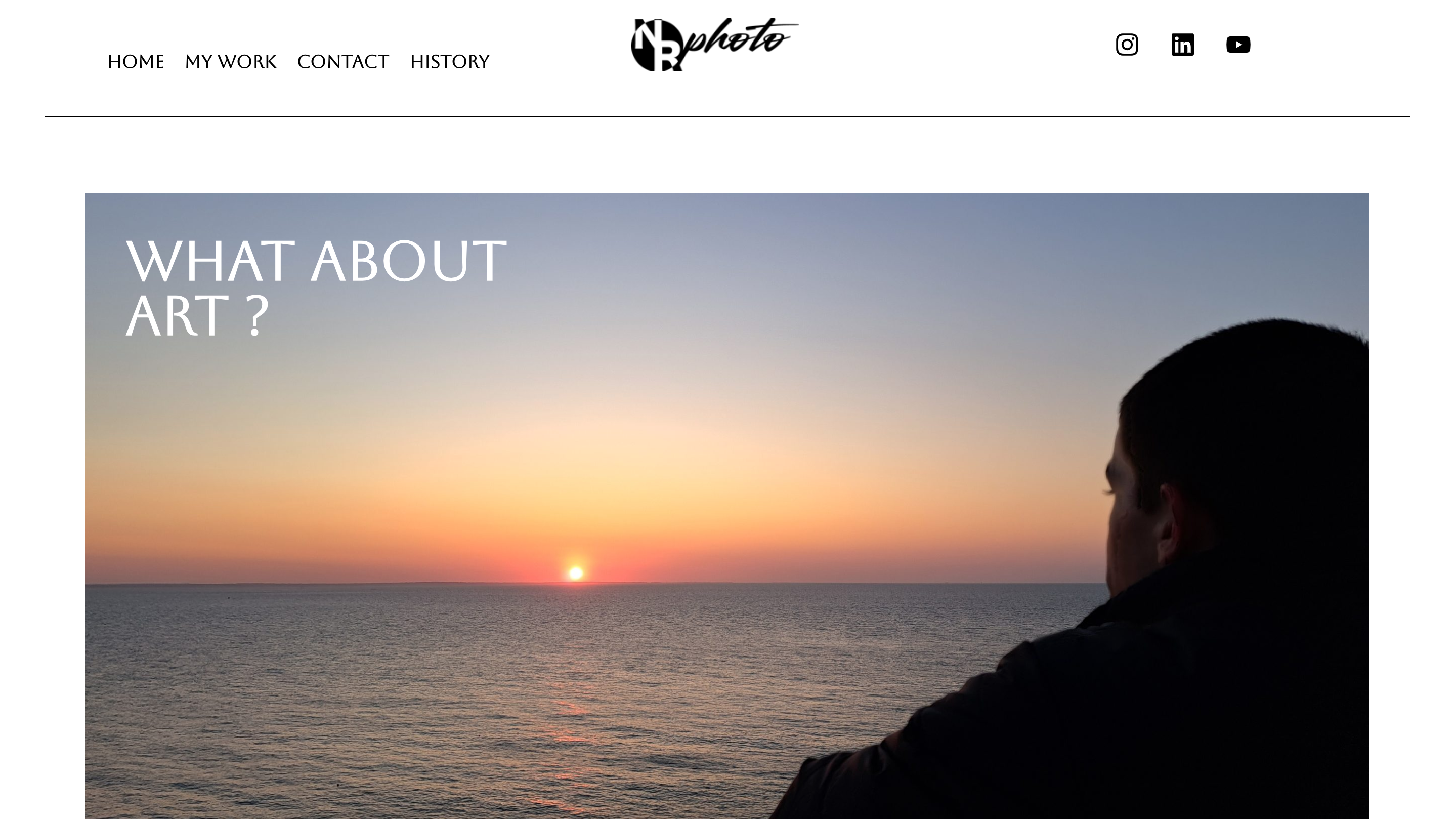
Un site réalisé sur WordPress avec un thème libre.
Sur ces pages, j'ai choisi de parler de l'art, et plus précisément de la photographie, car c'est celui que je pratique le plus.
L'objectif était de designer mes pages en suivant une direction artistique précise, tout en veillant au bon fonctionnement de chaque fonctionnalité.

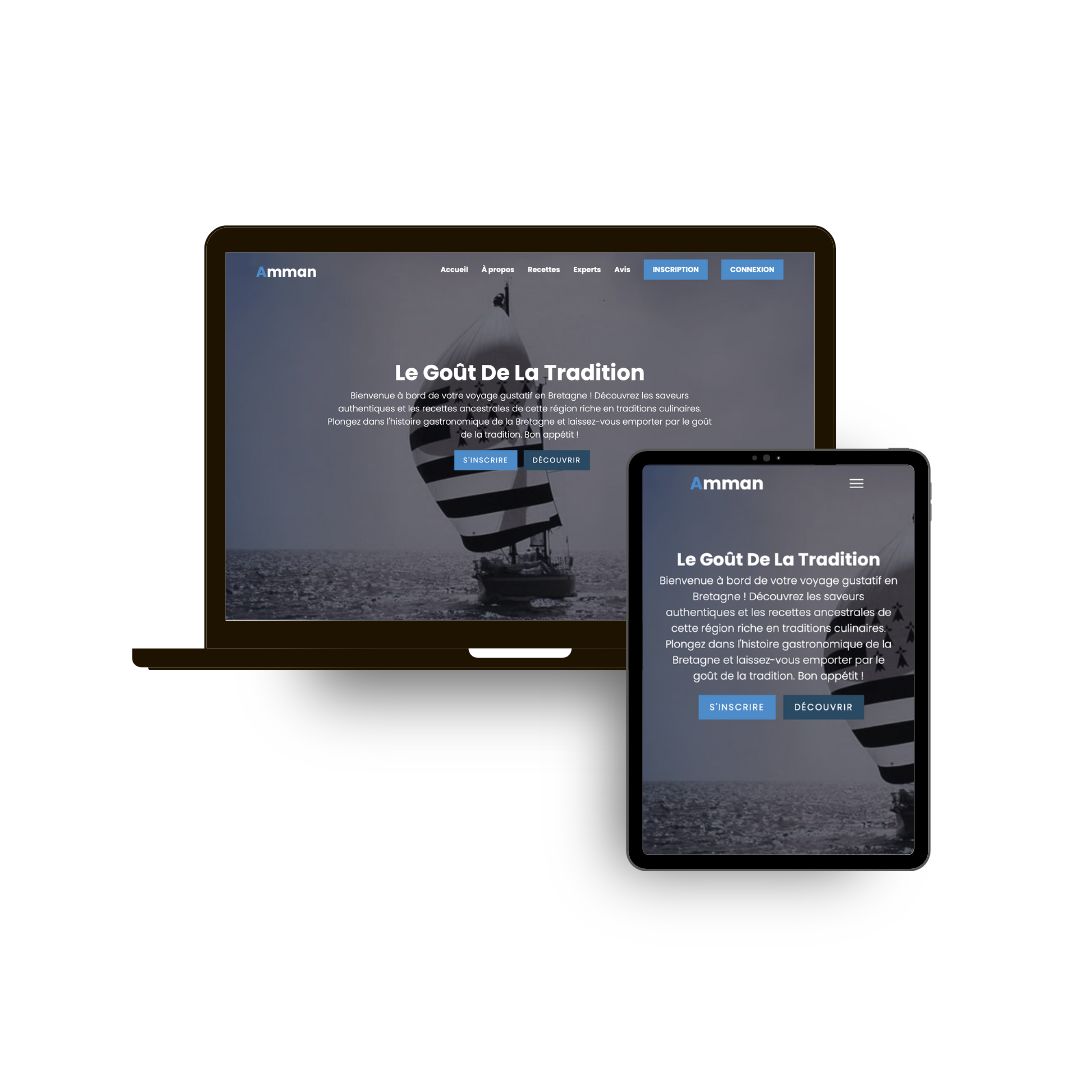
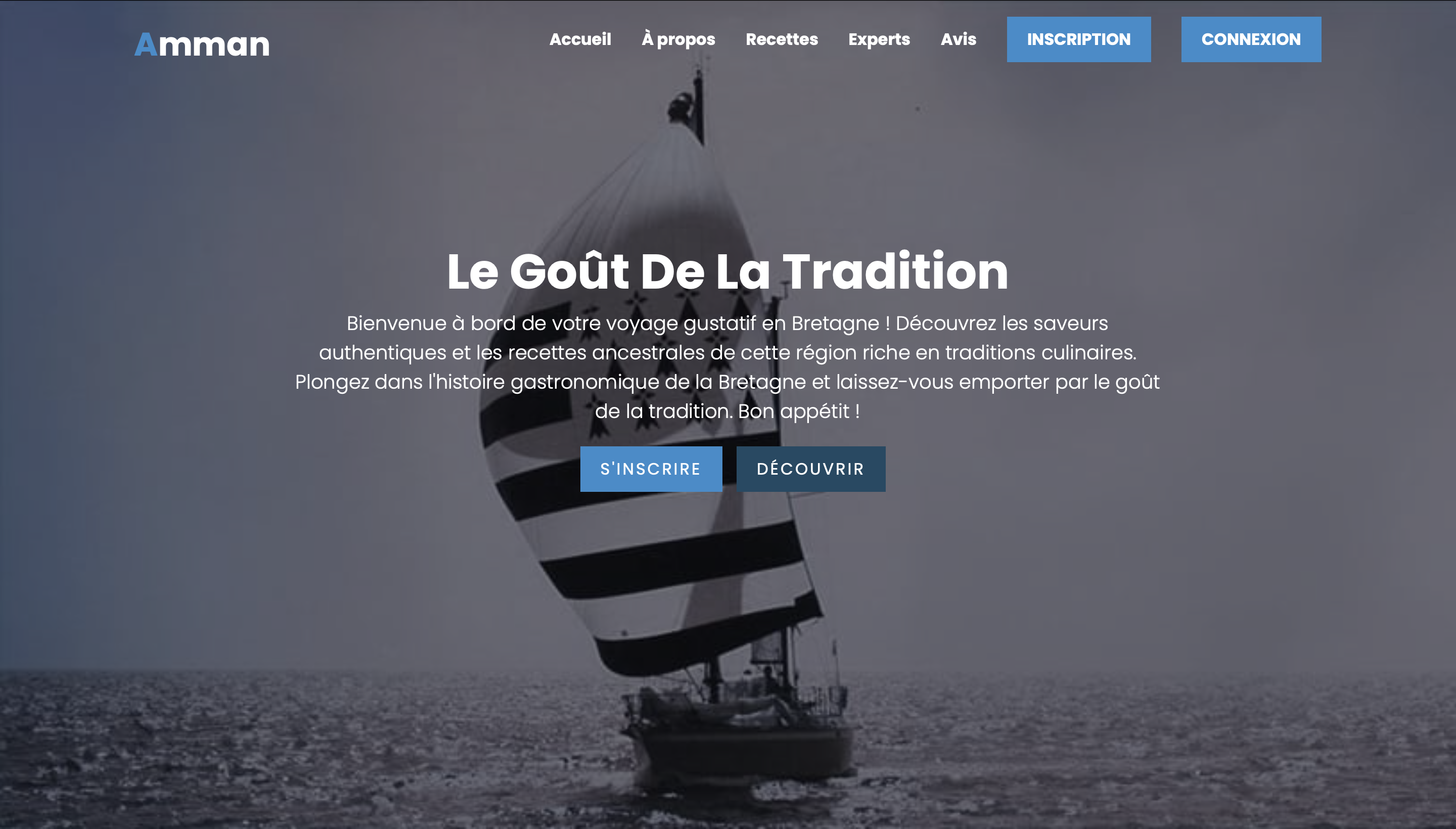
Un site dynamique développé en HTML, PHP et JavaScript, permettant des interactions avec l’utilisateur. L’interface manipule des bases de données via des requêtes MySQL.
Pour ce projet universitaire, j'ai créé un site pour consulter des recettes bretonnes. Dans l’onglet « Recettes », on peut retrouver diverses recettes typiques de la Bretagne, avec des options de tri et de filtre selon plusieurs critères. Une des particularités de ce site est que, une fois inscrit et connecté, l'utilisateur peut ajouter ses propres recettes sur la page dédiée.
Ce projet m'a permis de renforcer mes compétences en développement web dynamique, notamment en JavaScript. J'ai appris à manipuler des bases de données MySQL pour stocker et récupérer des informations de manière efficace.
Mon processus de conception d'un site web
Avec le temps, j’ai développé des habitudes méthodiques dans la création de sites web, ce qui me permet de rester organisé et de progresser étape par étape. Voici mon approche :
Recherche et inspiration
Recherche des exemples de design sur des plateformes comme Dribbble, Behance, et Pinterest. Analyse de la concurrence pour identifier les bonnes pratiques et opportunités d'amélioration.
Création des wireframes
Esquisser des versions simples des pages pour organiser le contenu et les fonctionnalités. Schématiser l'organisation de la base de donnée si nécessaire.
Développement et intégration
Codage du front-end et du back-end en réspectant les wireframe et schéma réaliser au préalable. Développement des fonctionnalités dynamiques du site avec des langages de programmation comme PHP et JavaScript
Tests et validation
Vérification des fonctionnalités du site et de leur fonctionnement. S’assurer que le site est compatible avec différents navigateurs et appareils.